MacBook Pro 2018のBootCampでeGPUを使う
Razer Core XとRADEON RX580を購入したので、OSXとBootCampのWindowsで使う方法を簡単にまとめておきます。
前提条件
- Mac: MacBook Pro 2018 TouchBar
- OSX: Mojave
- eGPU: Razer Core X
- グラフィックボード: SAPPHIRE NITRO+ RADEON RX580 8GB
- ディスプレイ: MacBook Pro, 4K液晶, ウルトラワイド液晶
- BootCampのOS: Windows 10

SAPPHIRE PULSE RADEON RX 580 8G GDDR5 OC V2 グラフィックスボード VD6907 SA-RX580-8GD5PL002
- 発売日: 2019/03/01
- メディア: Personal Computers
OSXでeGPUを使う
OSXでRazer Core XとRADEON RX580を使う場合、特別な設定や作業は不要です。
- Razer Core XにRX580を挿します。
- RX580と外部ディスプレイを接続します。
- Razer Core XとOSXを接続します。
要はグラボをeGPUボックスに挿してMacを起動するだけです。起動中に取り外したり接続したりもできます。
BootCampのWindows10でeGPUを使う
Boot CampでeGPUを使うためにはいくつかのトリックが必要です。
起動用USBメモリの作成
BootCampのWindowsは、eGPUを接続したままだと起動中にWindowsのアイコンが表示される画面で止まったままになります。これを回避するために専用のUSBメモリを作成します。
- USBメモリをMacBook Proに接続して、ディスクユーティリティでFAT32にフォーマットします。
- USBメモリに
/EFI/Boot/というディレクトリを作成します。 - 0xbb/apple_set_os.efi の
apple_set_os.efiをダウンロードして、bootx64.efiという名前にリネームして上記ディレクトリに格納します。 /EFI/Boot/bootx64.efiという構成になっていたら作成成功です。
USBメモリ経由で起動できるようにする
起動セキュリティユーティリティについてを参考にUSBメモリ経由で起動できるようにします。
- Macの電源を入れてリンゴマークが表示されたらCommand+Rを押し続けます。
- メニューバーから
ユーティリティ>起動セキュリティユーティリティを選択します。 - 外部起動の
外部メディアからの起動を許可を選択します。
eGPUを接続してWindowsを起動する
起動用のUSBメモリを使ってeGPUを接続しながらWindowsを起動させます。
- MacBook Pro 2018 Touch Barの最も左上のポートにeGPUを接続します。
- 別のポートに起動用USBメモリを接続します。
- Macの起動オプションで、BootCampのWindows10を起動するよう設定します。
- リンゴマークが表示されたらOptionを押します。
- Bootデバイスを選択する画面で、USBメモリを選択します。
- 後は起動を待つだけです。
eGPUのデバイス競合を解消する
起動に成功してもeGPUが既存のデバイスと競合していてそのままだと使えません。これを解消するために初回のみ次の作業を行います。
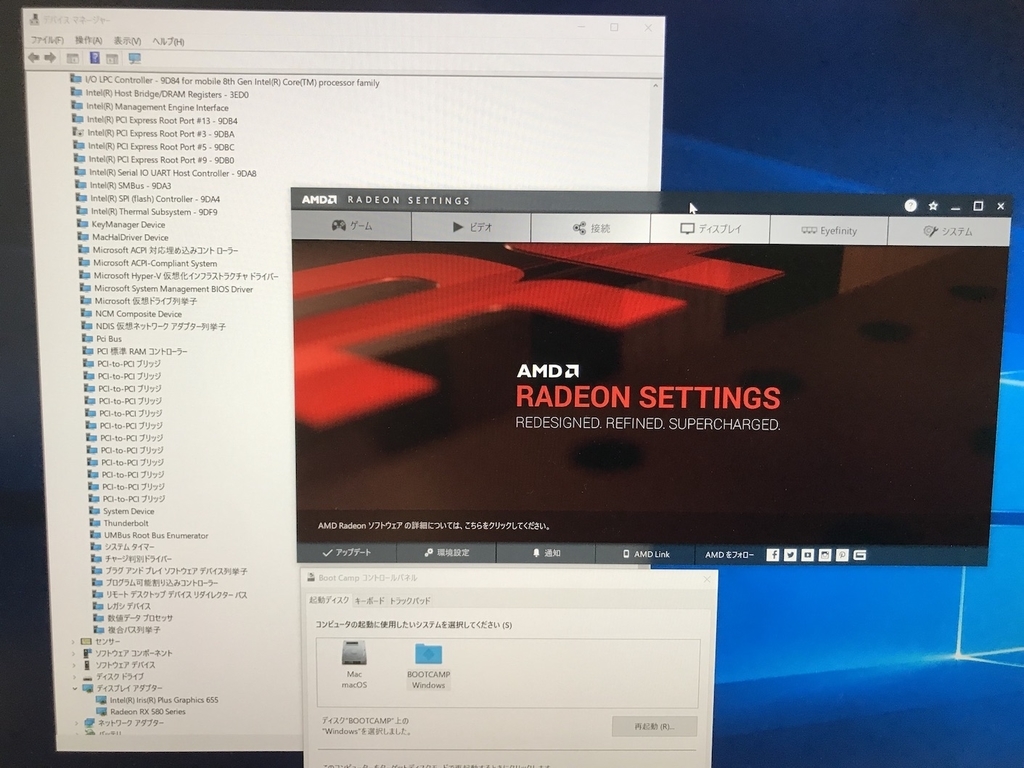
デバイスマネージャーを開きます。
Intel PCI Express Root Port #9 9DB0を無効化してWindowsを再起動します。#9DB0は MacBook Pro 2018 Touch Barモデルの場合です。他のMacでは無効化するデバイスが異なる場合があります。



SAPPHIRE PULSE RADEON RX 580 8G GDDR5 OC V2 グラフィックスボード VD6907 SA-RX580-8GD5PL002
- 発売日: 2019/03/01
- メディア: Personal Computers
homebrewでPS4リモートプレイをインストールしてMacでPS4をプレイする
homebrewでPS4リモートプレイをインストールする方法が見当たらなかったので、インストール方法とプレイまでの流れを簡単にまとめておきます。
インストール
brew cask install homebrew/cask-drivers/sony-ps4-remote-play
準備
Mac
PS4のコントローラーを一般のUSBケーブルでMacに接続しておきます。

PlayStation 4 ジェット・ブラック 500GB (CUH-2200AB01)
- 発売日: 2018/07/01
- メディア: Video Game
PS4
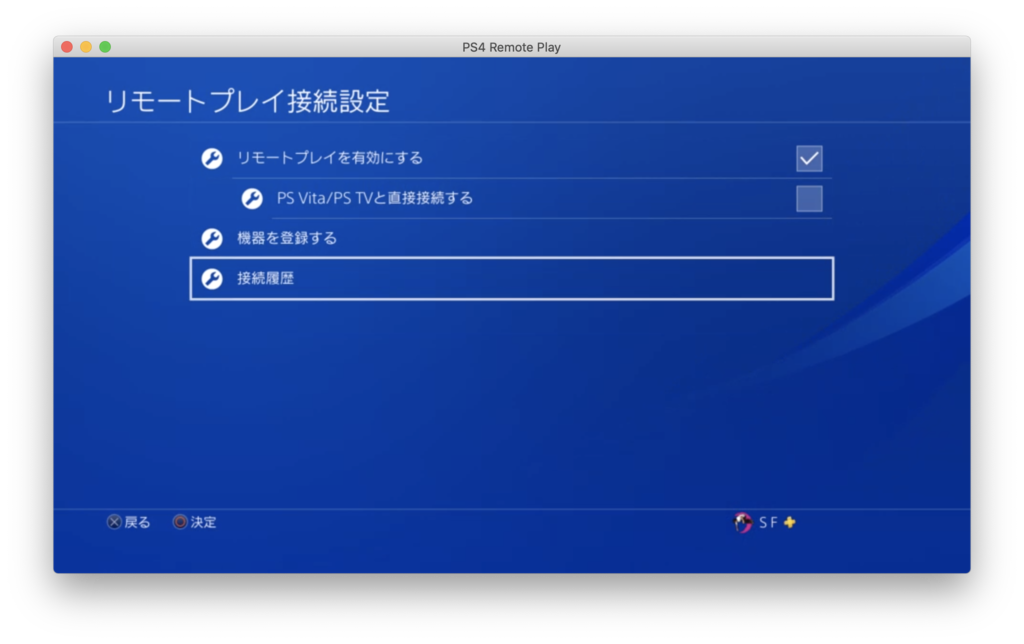
PS4の設定画面からリモートプレイを有効にしておきます。

PS4リモートプレイの起動
PS4 Remote Playをクリックします。
PS4リモートプレイ PS4 Remote Playが起動したらPS4アカウントのIDとPasswordを入力します。PS4を自動的に探しに行くのでしばらく待ちます。

PS4サーチ PS4をプレイします。


なかなか快適にプレイできます。設定で720p以上、フレームレートをHighにしておくとよいです。
BeagleBoneで仮想通貨をCPUマイニング
BeagleBoneで仮想通貨をマイニングしてみます。CPUで様々な仮想通貨をマイニングできるcpuminer-multiを使います。
環境
- マシン: BeagleBone Black rev.C, Amazon
- OS: Stretch IoT for BeagleBone
- マイニングプール: MinerGate
cpuminer-multiをビルドする
準備
cpuminerのビルド必要なライブラリをインストールします。
sudo apt-get install -y automake autoconf pkg-config libcurl4-openssl-dev libjansson-dev libssl-dev libgmp-dev make g++ zlib1g-dev
※ cpuminer-multiのGitHubには書いていませんが、BeagleBoneのStretch IoTだとzlib1g-devが無いとビルドに失敗します。
cpuminer-multiのダウンロード
最新版をgitでcloneします。
sh git clone https://github.com/tpruvot/cpuminer-multi.git cd git cpuminer-multi
cpuminer-multiのビルド
ビルドします。
sh ./build.shcpuminerという実行ファイルが出力されているのを確認します。
仮想通貨のマイニング
cpuminerでマイニングします。
[mail],[pass]: MinerGateのEメールとパスワード-a: マイニングのアルゴリズムを選択できます。--helpで一覧がみられます。-t 4: BeagleBoneに搭載されているCPUのARM Cortex-A8(1GHz)が、4コアなので-t 4として、4スレッドでマイニングしています。-o: あくまでもMinerGateに送る例ですが、他のマイニングプールにも対応しています。

Bytecoin [BCN]
./cpuminer -a cryptonight -o stratum+tcp://bcn.pool.minergate.com:45550 -t 4 -u [mail] -p [pass]
Monero [XMR]
./cpuminer -a cryptonight -o stratum+tcp://xmr.pool.minergate.com:45560 -t 4 -u [mail] -p [pass]
QuazarCoin [QCN]
./cpuminer -a cryptonight -o stratum+tcp://qcn.pool.minergate.com:45570 -t 4 -u [mail] -p [pass]
DigitalNote [XDN]
./cpuminer -a cryptonight -o stratum+tcp://xdn.pool.minergate.com:45620 -t 4 -u [mail] -p [pass]
Fantomcoin [FCN]
./cpuminer -a cryptonight -o stratum+tcp://fcn.pool.minergate.com:45610 -t 4 -u [mail] -p [pass]
MonetaVerde [MCN]
./cpuminer -a cryptonight -o stratum+tcp://mcn.pool.minergate.com:45640 -t 4 -u [mail] -p [pass]
Dashcoin [DSH]
./cpuminer -a cryptonight -o stratum+tcp://dsh.pool.minergate.com:45720 -t 4 -u [mail] -p [pass]
Infinium-8 [INF8]
./cpuminer -a cryptonight -o stratum+tcp://inf8.pool.minergate.com:45750 -t 4 -u [mail] -p [pass]
XDN+XMR
./cpuminer -a cryptonight -o stratum+tcp://xdn-xmr.pool.minergate.com:45790 -t 4 -u [mail] -p [pass]
FCN+XMR
./cpuminer -a cryptonight -o stratum+tcp://fcn-xmr.pool.minergate.com:45590 -t 4 -u [mail] -p [pass]
FCN+QCN
./cpuminer -a cryptonight -o stratum+tcp://fcn-qcn.pool.minergate.com:45600 -t 4 -u [mail] -p [pass]
FCN+DSH
./cpuminer -a cryptonight -o stratum+tcp://fcn-dsh.pool.minergate.com:45730 -t 4 -u [mail] -p [pass]
FCN+INF8
./cpuminer -a cryptonight -o stratum+tcp://fcn-inf8.pool.minergate.com:45760 -t 4 -u [mail] -p [pass]
MCN+QCN
./cpuminer -a cryptonight -o stratum+tcp://mcn-qcn.pool.minergate.com:45670 -t 4 -u [mail] -p [pass]
MCN+DSH
./cpuminer -a cryptonight -o stratum+tcp://mcn-dsh.pool.minergate.com:45740 -t 4 -u [mail] -p [pass]
MCN+INF8
./cpuminer -a cryptonight -o stratum+tcp://mcn-inf8.pool.minergate.com:45770 -t 4 -u [mail] -p [pass]
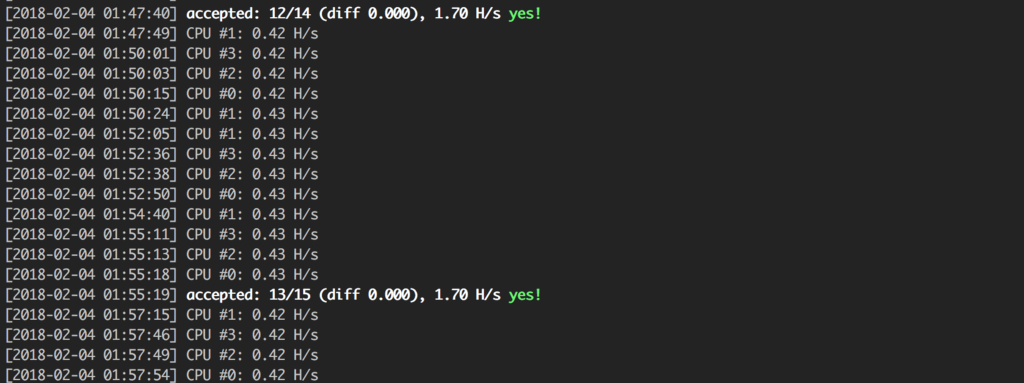
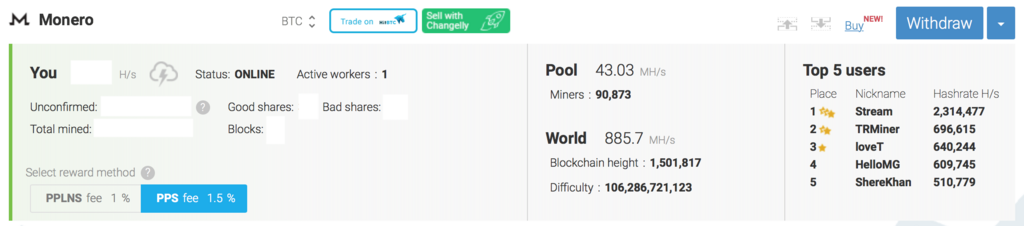
マイニング結果の確認
MinerGateのダッシュボードで確認します。

BeagleBoneにLinuxをインストールする
使ってなかったBeagleBone Blackが家にあったので、新しいLinuxをインストールしてみました。 ここでは公式サイトで推奨されているDebianをインストールします。
環境
Linuxイメージの入ったSDカードを作成する
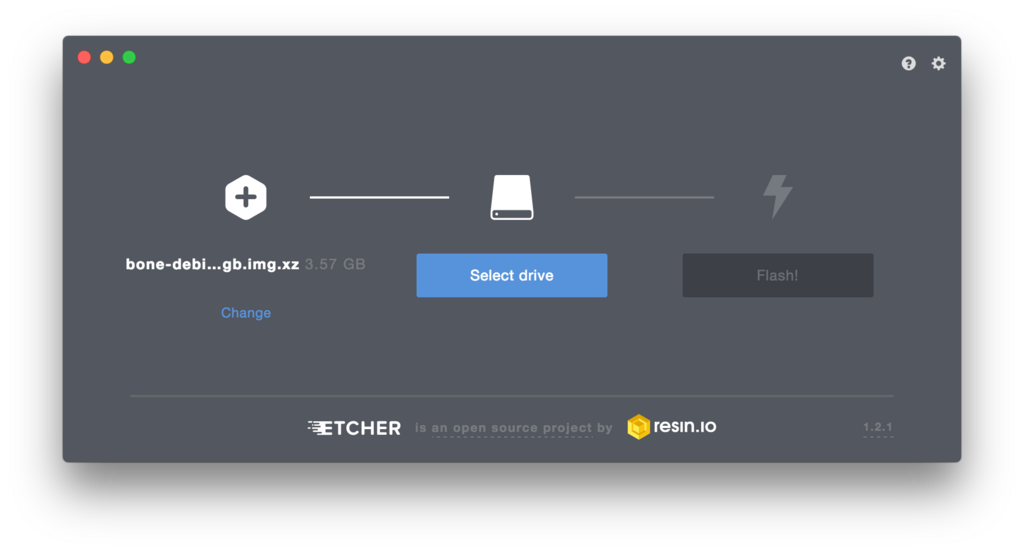
EtcherというElectron製のツールを使って、SDカードにLinuxイメージを書き込みます。
OSイメージをBeagleBoardのサイトからダウンロードします。
Etcherをインストールします。
brew cask install etcherEtcher: Electron製のフラッシュ書き込みツール
Etcherを起動します。

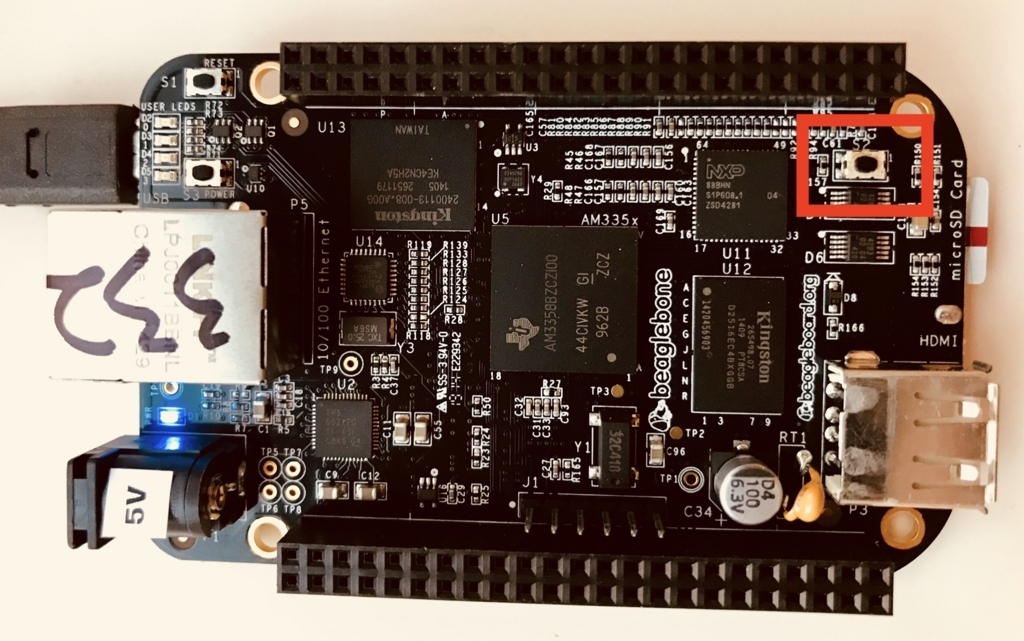
BeagleBoneをMicroSDカードのLinuxから起動する
BeagleBoardの電源ケーブル(5Vアダプタ or USB)を抜いておきます。
BeagleBone BlackのMicroSDコネクタ近くの"USER/BOOTボタン"を押しながら、電源ケーブルを接続します。

OSXにBeagleBoneがマウントされていることを確認します。
ブラウザで http://192.168.6.2にアクセスしてBeagleBoneの説明ページが出ることを確認します。
LinuxイメージをeMMCに書き込む
BeagleBoneにはeMMS(Embedded Multi Media Card)というフラッシュメモリが内蔵されています。SDカードなしで起動できるようにするため、イメージをBeagleBone BlackのeMMCに書き込みます。
Debianにログインします。
ssh debian@192.168.6.2 //パスワードはtemppwdDebianのバージョンが最新版であることを確認します。
cat /etc/dogtag BeagleBoard.org Debian Image 2017-10-10/boot/uEnv.txtを以下のように修正して保存します。##enable BBB: eMMC Flasher: cmdline=init=/opt/scripts/tools/eMMC/init-eMMC-flasher-v3.sh(任意)LANケーブルを接続してインターネットに接続して以下のコマンドで書き込みスクリプトをアップデートします。
cd /opt/scripts/ git pullSDカードを抜かずに再起動して終了します。
sudo reboot sudo shutdown -h now
eMMCから起動する
SDカードを抜いて起動してログインします。
ssh debian@192.168.6.2 //パスワードはtemppwd最新であることを確認でします。
cat /etc/dogtag BeagleBoard.org Debian Image 2017-10-10
以上で完了です。
Claudia.jsでES2015を使う
AWS LambdaのNode.jsコンテナは残念なことに2017年1月現在でv4.3という古いバージョンで、ES2015に対応していないです。 公式の"USING BABEL WITH AWS LAMBDA"に書いてある通りで、babelを使ってES2015でClaudiaやBabelを書く方法をまとめます。
前提
下記のようにAWS API GatewayとAWS Lambda用のapp.jsとcustom認証のauthorizer.jsをES2015で書いていると仮定します。
手順
ディレクトリ作成
srcとbinを作成し、src配下に作成したファイルを格納します。binには後々babelでtranspileされたファイルが格納されるので、現時点では空で構いません。
mkdir src bin mv *.js src
npm設定
npm init npm install --save claudia-api-builder npm install --save-dev babel-cli babel-preset-es2015 claudia
package.jsonのscriptsとfilesを以下のように設定します。
"scripts": { "transpile": "babel --presets es2015 src --out-dir bin", "create": "npm run transpile && claudia create --region us-east-1 --handler bin/authorizer.auth --name [任意] --config claudia-auth.json && claudia create --region us-east-1 --api-module bin/app", "update": "npm run transpile && claudia update --config claudia.json", "update-auth": "npm run transpile && claudia update --config claudia-auth.json" }, "files": [ "bin" ],
現時点では以下のようになっています。
src/app.js src/authorizer.js bin/ package.json
実行
- デプロイします。初回のみの作業です。claudiaの設定ファイル
claudia.jsonとカスタム認証の設定ファイルclaudia-auth.jsonも作成されます。
npm run create
更新
- カスタム認証を修正した後に実行します。
npm run update-auth
app.jsを修正した後に実行します。
npm run update
以上
