GitHubのユーザ名を変更する
GitHubのユーザ名を変更する方法です。過去のコミットのユーザ名やメールアドレスも修正します。
GitHubのユーザ名を変更
Account Settings -> Change username
ローカルのgitのユーザ名を変更
git config --global user.name "新ユーザ名"
git config --global user.name "新メールアドレス"
ローカルのgitリポジトリのリモートリポジトリを変更
ローカルgitリポジトリに移動
cd ローカルgitリポジトリ過去のURLを表示
git remote -v新URLを表示
コピペしてユーザ名のみを変更すると楽です
git remote set-url origin https://github.com/新ユーザ名/リポジトリ名.git
過去のコミットの名前を変更
ここからはお勧めできませんがどうしてもという場合
過去のコミットを全て表示
git rebase -i --root修正したいコミットを選択
修正したいコミットのpickをeditに変更します。
修正前
pick XXXXX pick XXXXX修正後
edit XXXXX edit XXXXXvimコピペ用
%s/pick/edit/gc過去のコミットを修正
ユーザ名とメールアドレスを変更します
git commit --amend --author="新ユーザ名 <新メアド@gmail.com>"コメントも修正できます
残りのコミットを修正
git rebase --continue繰り返す
3と4をeditに変更した行だけ繰り返します
GitHubへpush
git push -f
以上
AngularJSでリストやテーブルの各行にボタンを配置する
リストの各行、テーブルの各列、ナビゲーションバーの要素などにボタンやリンクを配置して、クリックされたら各行の内容に応じて処理を行いたいケースがあると思います。このよう場合、ng-repeatとng-clickを使うとシンプルです。
HTML(jade)
ul
li(ng-repeat="element in list")
button(ng-click="display(elemenat.name)") Click
$scope.display = function(name){
console.log(name);
}
DOMのidなどは使わず素直にAngularJS流でやるのがいいようです。
herokuでnode.jsのexpress4アプリを動かすためのProcfileの書き方
Express4における雛形生成
express4の起動コマンド
Express4ではアプリの雛形をexpress-generatorで生成するようになり、標準の起動コマンドが以下に変更になりました。
npm start
heroku用のProcfile
heroku用のProcfileの書き方はいろいろありますが、以下のようにコンソールと同じにすると楽です。
web: npm start
GitHub製エディタAtomのMarkdownリアルタイムプレビューの仕様
GitHub製エディタAtomのソースコードがMIT Licenseで公開されたので久しぶりに使ってみたところ、以前はできなかったMarkdwonファイルのリアルタイムプレビューができるようになっていました。
ここでは、AtomのMarkdownリアルタイムプレビュー機能の現時点での仕様やその調べ方を簡単にまとめます。
仕様の調べ方
Atomの機能はコア部分を除くとパッケージと呼ばれる取り外し可能なモジュールの集合体となっています。Vimにおけるプラグインのようなものですが、基本的な機能もパッケージとして実装されているのが特徴です。
Markdownのリアルタイムプレビュー機能はmarkdown-previewというパッケージが担当しています。したがって、このパッケージのコードを見ると仕様がわかります。
atom/markdown-preview - GitHub
Markdownリアルタイムプレビューの使い方 [参考]
- AtomでMarkdownファイルを開きます。
対応している拡張子は後述します。
Ctrl-MかCtrl-Shift-mを実行してプレビューペインを開きます。Markdownファイルを編集します。(保存の必要なし)
プレビューペインの内容がリアルタイムに更新されます。
Markdownファイルとして扱われる拡張子の一覧
対応拡張子はatom/language-gfmのgfm.csonに記載されています。
'fileTypes': [ 'markdown' 'md' 'mdown' 'mkd' 'mkdown' 'ron' ]
シンタックスハイライトされる言語の一覧
atom/markdown-previewリポジトリのextension-helper.coffeeに記載されています。
extensionsByFenceName = 'bash': 'sh' 'coffee': 'coffee' 'coffeescript': 'coffee' 'coffee-script': 'coffee' 'css': 'css' 'go': 'go' 'html': 'html' 'java': 'java' 'javascript': 'js' 'js': 'js' 'json': 'json' 'less': 'less' 'mustache': 'mustache' 'objc': 'm' 'objective-c': 'm' 'php': 'php' 'python': 'py' 'rb': 'rb' 'ruby': 'rb' 'sh': 'sh' 'toml': 'toml' 'xml': 'xml' 'yaml': 'yaml' 'yml': 'yaml'
レンダリング処理の流れ
現在は以下のように流れなっています。
- 編集を行うとAtom本体から
contents-modifiedやcontents-changedイベントがemitされる - markdown-previewパッケージのmarkdown-preview-view.coffeeの
changeHandlerがイベント処理を開始 - markdown-previewパッケージのrendere.coffeeが以下のgjtorikian/roasterが生成したhtmlをサニタイズするなどして最終的な出力を生成
- gjtorikian/roasterは以下のライブラリを用いてmarkdownをレンダリング
- chjj/marked によるMarkdown(GFM)の基本的なレンダリング
- HenrikJoreteg/emoji-imagesによる絵文字の画像化 (まだ絵文字を扱うのが難しいとのことで画像化しています)
- gjtorikian/task-lists-jsによるTask Listのレンダリング
- gjtorikian/roasterは以下のライブラリを用いてmarkdownをレンダリング
Redcarpetなど他のレンダラと出力が違って気になる場合などは、上記の該当ライブラリを見ると原因がわかるでしょう。
Xcodeで1つのプロジェクトから無料版と有料版のiOSアプリをビルドする
iOSアプリの無料版と有料版を提供するとき等に、Xcodeの1つのプロジェクトから無料版と有料版の2つのアプリをビルドしたいケースがあります。
Xcodeで2つのプロジェクトに分けてしまうと、バグ修正や新機能追加のたびに両プロジェクトをコーディングする必要があって大変なので、広告や有無や制限値の差異程度であれば1つのプロジェクトから2つのアプリをビルドすると楽です。
ここでは1つのプロジェクトの同一ソースから2つのアプリをビルドする方法を説明します。
Xcode上での作業
ここでは、有料版が既にあって、新たに無料版を追加する場合を例にして説明します。
有料版のTargetを複製して無料版を作る
- Projectツリーを開く
- Targets > 有料版アプリを右クリックする
- Duplicateをクリックして複製する
- 無料版のTarget名が「Target名 copy」となっているので無料版の名前に修正する
- 無料版のTarget > General > Identity > Bundle Identifierを無料版のものに修正する
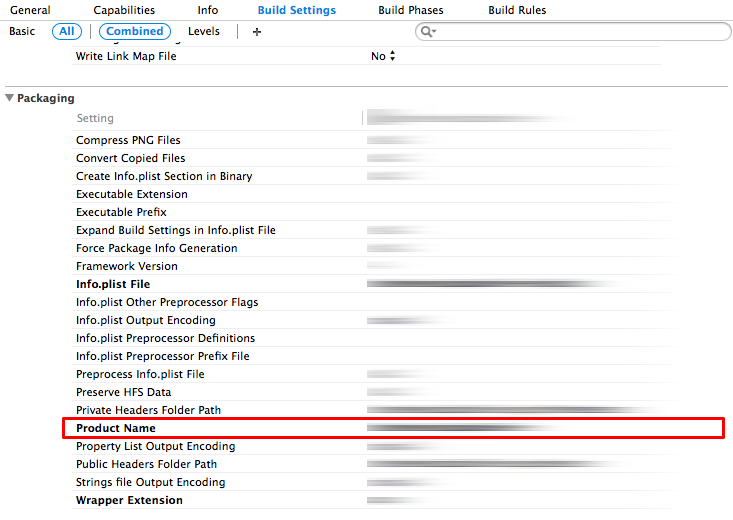
無料版のプロダクト名を設定する
- 無料版のTarget > Build Settings > Packaging > Product Name
- Product Nameが「Target名 copy」となっているので無料版の名前に修正する

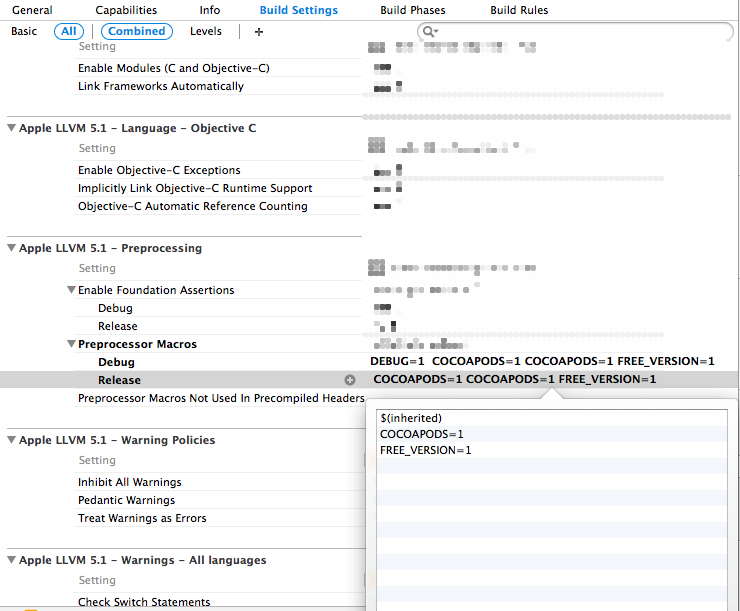
無料版のビルド時のマクロを設定する
- 無料版のTarget > Build Settings -> Apple LLVM 5.X - Preprocessing
Preprocessor Macrosの
DebugとRelease両方に無料版のビルドフラグを追加するFREE_VERSION=1

コードに
#ifdef無料版と有料版の処理を分岐させる#ifdef FREE_VERSION 無料版の処理 #elif 有料版の処理 #endif※注意 無料版/有料版のコードを分岐させるには以下のようなパターンがあります。
- シングルトンオブジェクトを作って、一度
#ifdef内で有料/無料フラグを設定して、それ以降はif文で分岐する #ifdefで関数内で処理を分岐する#ifdefで無料版の関数と有料版の関数をわける
無料版にしか存在しない広告系の関数などは3の方法で消すのがよいです。一方で、関数中のしきい値が異なる程度なら1や2の方法で分岐するのがよいかもしれません。
#ifdefマクロは強力で便利ですが、Xcodeのシンタックスハイライトを崩すケースや無料/有料両方のコード修正が必要になるケースやリファクタリング機能がうまく使えなくなるケースなど様々なデメリットもあるため、メンテナンスコストを考えて使うと良いと思います。- シングルトンオブジェクトを作って、一度